SuperMap iClient3D for WebGL教程(Entity)-LabelGraphics
本文共 2217 字,大约阅读时间需要 7 分钟。
作者:刘大
本文已同步更新于简书文章
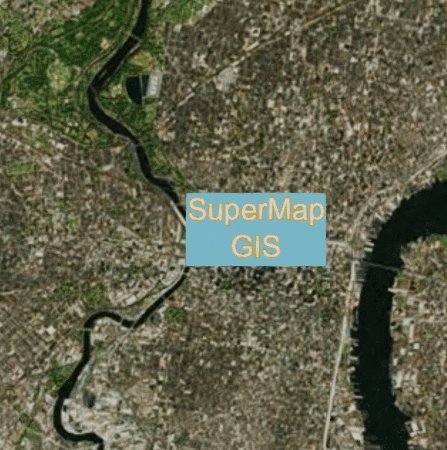
LabelGraphics文本实体对象,主要用于在场景中进行标注,展示地物的文本信息;同BillboardGraphics广告牌一样,不管怎么转动相机位置,文本都是正对你展示的;
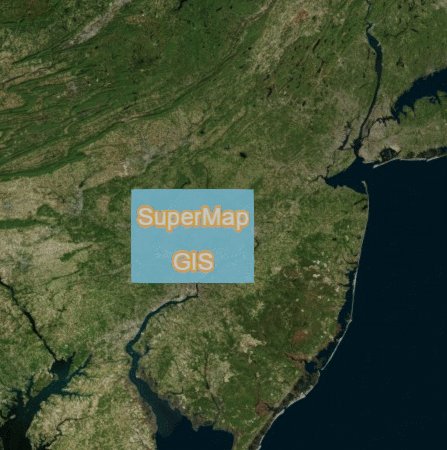
先来看看简单的实例吧
viewer.entities.add({ id : 'label', position:Cesium.Cartesian3.fromDegrees(-110.0, 20.0), label : { text : "SuperMap", font:"32px sans-serif", }}); 参数说明
那LabelGraphics有哪些属性尼,一起来看看吧

可以把整个参数划分为3部分:
第一部分:文本样式相关参数
text:需要展示的文字,支持换行符“\n”;
font:字体样式,和css中的font一样; style:文本填充样式,有3中,FILL ,FILL_AND_OUTLINE和OUTLINE,决定下面fillColor和outlineColor属性设置是否有效; fillColor:填充颜色; outlineColor:文本轮廓颜色;outlineWidth:轮廓宽度; show:是否显示,默认为true showBackground:是否显示背景框,默认为false; backgroundColor:背景框颜色; backgroundPadding:背景框在xy方向的边距,值为Cartesian2类型,类似css的padding,x是left和right,y是top和bottom; scale:缩放比例; horizontalOrigin:指定文本水平方向上的原点,默认为CENTER;
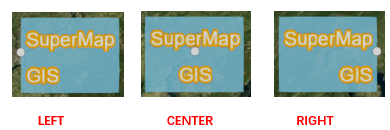
 ######注:图中白点为添加label的position位置 可结合horizontalOrigin和verticalOrigin这两个属性使用达到需要的放置位置; pixelOffset:文本在xy方向的像素偏移,值为Cartesian2类型;
######注:图中白点为添加label的position位置 可结合horizontalOrigin和verticalOrigin这两个属性使用达到需要的放置位置; pixelOffset:文本在xy方向的像素偏移,值为Cartesian2类型; 第二部分:文本显示相关参数
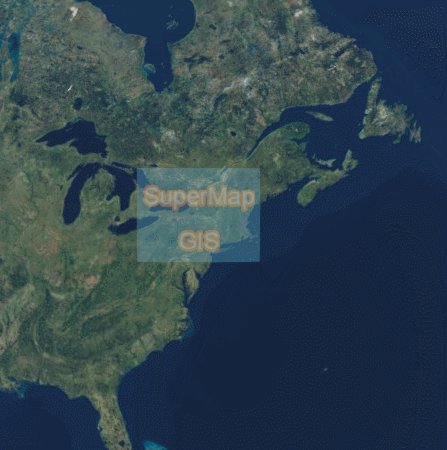
translucencyByDistance:根据与摄像机的距离设置透明度;
translucencyByDistance : new Cesium.NearFarScalar(1.5e5, 1.0, 1.5e7, 0.0)

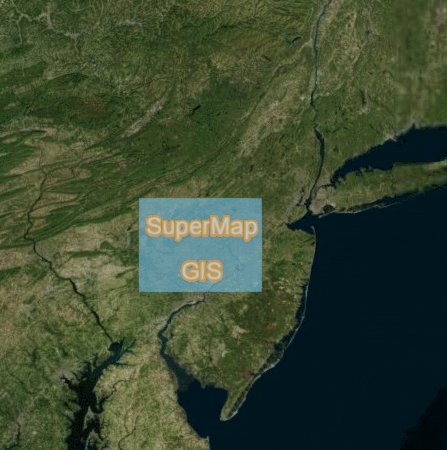
pixelOffsetScaleByDistance:根据与摄像机的距离设置像素偏移量;
pixelOffset : new Cesium.Cartesian2(0.0, -20), pixelOffsetScaleByDistance : new Cesium.NearFarScalar(1.0e3, 1.0, 1.5e6, 0.0)

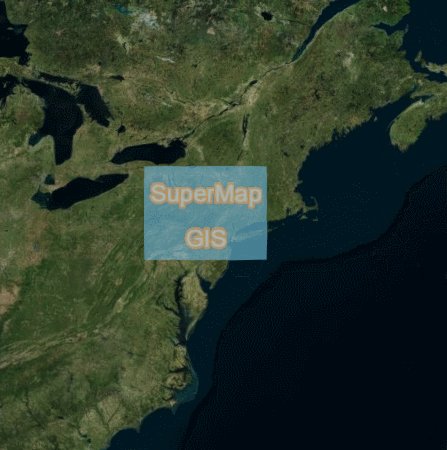
scaleByDistance:根据与摄像机的距离设置缩放比例
font : '12px Helvetica',scale : 3.0,scaleByDistance : new Cesium.NearFarScalar(1.0e3, 1.0, 1.5e6, 0.0)

######缩放效果是达到了,但是文字有挤压以及模糊的现象,
######我们可以将font的字体变大,然后scale变小
font : '72px Helvetica',scale : 0.5,scaleByDistance : new Cesium.NearFarScalar(1.0e3, 1.0, 1.5e6, 0.0)

这样就清晰啦
distanceDisplayCondition:根据与摄像机的距离设置标签的显隐 heightReference:高度模式,CLAMP_TO_GROUND(贴地),NONE(绝对高度)默认高度模式,RELATIVE_TO_GROUND (相对地面) disableDepthTestDistance:指定禁用深度测试的相机高离,直白一点就是禁止文本被任何3D物体可能遮挡的的相机高度,比如设置为20000,那在20000的高度以下,文本都不会受深度的影响,不会被地形或者模型等遮挡disableDepthTestDistance :6000


这就涉及到下面这个eyeoffset属性
eyeoffset:根据观察者viewer(屏幕前的我们)的位置来移动label渲染位置。x为正移动到viewer的右边,y为正向上移动,z为正就移动到屏幕里面(远离我们的方向)。 那上面我们就可以设置eyeOffset :new Cesium.ConstantProperty(new Cesium.Cartesian3(0, 0, -500))

可以发现,当观测者的Z值距离内的话,label会消失,就好像我们走到了文本的前面;
介绍了这些属性,大家可以根据自己的需求进行相应的参数啦转载地址:http://xcvxi.baihongyu.com/
你可能感兴趣的文章
在C++中,关键字explicit有什么作用
查看>>
C++中异常的处理方法以及使用了哪些关键字
查看>>
内存分配的形式有哪些? C++
查看>>
什么是内存泄露,如何避免内存泄露 C++
查看>>
什么是缓冲区溢出 C++
查看>>
sizeof C++
查看>>
使用指针有哪些好处? C++
查看>>
引用还是指针?
查看>>
checkio-non unique elements
查看>>
checkio-medium
查看>>
checkio-house password
查看>>
checkio-moore neighbourhood
查看>>
checkio-the most wanted letter
查看>>
Redis可视化工具
查看>>
大牛手把手带你!2021新一波程序员跳槽季,全套教学资料
查看>>
Guava Collections API学习之AbstractMapBasedMultimap
查看>>
jQuery1.9(动画效果)学习之——.queue()
查看>>
HTML5学习之——概念篇
查看>>
HTML5学习之——HTML 5 视频
查看>>
HTML5学习之——HTML 5 Video + DOM
查看>>